Page Weight Guide

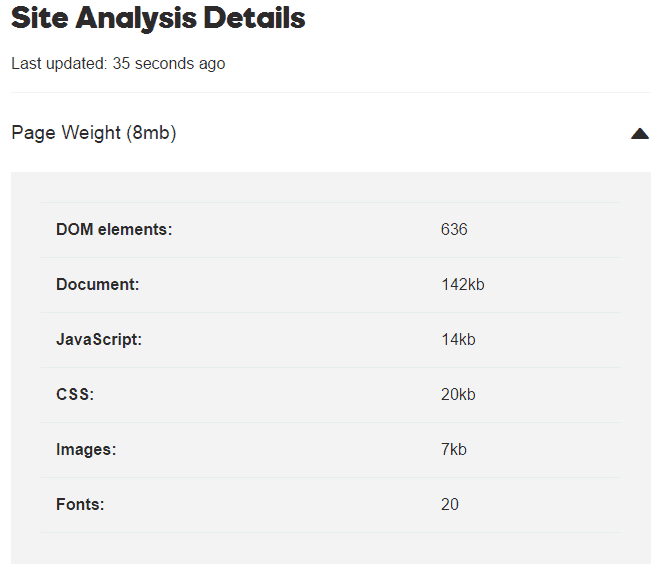
Godaddy – Site Analysis Details – Page Weight Explained
You might have seen a new feature in the Godaddy Managed WordPress hosting control panel. (Where you click ‘manage’ next to “Managed WordPress Hosting” in Godaddy.
The Page Weight Details Look Like This

What Is Page Weight?
It is the load speed or file size of the pages of your website and website pages. Page speed makes a good difference in ranking for keywords and usability for users. Some professionals may disagree with me, but if you want to aim for awesome, anything over 4 seconds is… less-than-great.
A website page for desktop and mobile devices should load in 4 seconds or less.
Makes sense, the average attention span of a human is about 4 seconds, which is why the scene or camera angle in a movie changes every 4 seconds, if it doesn’t, you lose attention. It’s just a statistical fact.
Things that can affect page weight are…
- HTML Files
- Images (Too Many vs Large Images)
- Audio/Voice Files
- Video Files
- Flash Animation
- Too Many Plugins (WordPress, etc..)
Images Affecting Page Speed & Weight
Using too many images causes the page to load slower, and sometimes having too many little images vs one large one is actually worse. Too many requests on a website page or website results in less-than-great website performance and ranking in Google.
How Many Image Requests Are Too Many?
The average website might have about 30-40 requests, so we’ll say 35 is a safe number and if you want to be awesome, we’ll say 20 or less.
Use this nifty website at Gift Of Speed for your http page request checker.
Or use the one at Varvy, this page request checker shows the files that are making the requests.
Here is a list of the types of things you can do to help reduce page weight…
- Combine the javascript files into one file
- Minimize the use of images used
- Use a CCS sprite ma for images instead of multiple images
- Limit the amount of social buttons
- Combine the amount of inline CSS scripts using this tool
Find more information at this website.
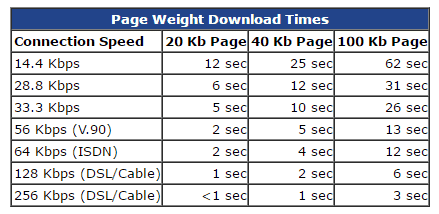
Page Speed Chart
Check out this page speed chart I snagged from Marketing Experiments.
Critical Rendering Path Performance
The rendering path is simply the process that the website goes through in order to display all of it’s contents.
For example an optimized website should load the code first, then the text and navigation, then the little images and then the big images, in good order.
Most people would never think about optimizing the path that the page loads in the browser but it is becoming very important for SEO and ranking keywords in Google and other search engines.
There is a developer named Ilya Grigorik who has written a very nice article about it at Google’s Developer Network, you can find it here. Another more lamen example can be found at Varvy.
How The Browser Displays The Webpage
- The HTML file is downloaded
- Browser downloads the CSS and HTML file (code files that tell the page where to put text and images, and how big fonts are, etc)
- Browser downloads the downloads the Images
- Browser downloads the Javascript files
- Browser then displays the Website
Things That Make The Critical Rendering Path A Mess
- Social sharing buttons
- Multiple CSS files (they can be combined)
- Multiple javascript files (they can be combined)
- Audio or Video – big deal
- Widgets
- Too Many Images
For information on combining CSS and Javascript files you can read this article or try using this CSS script combining tool.
Fixing These Page Speed, Weight & Rendering Issues
These are the things you can do to fix page speed and load issues to make the site load and render faster…
- – Fix above the fold content to render pages quicker
- – Enable browser caching
- – Reduce amount of CSS files by combining as many of them as much as possible to minimize HTTP requests (which will improve performance).
- – Making the combination of CSS files work within one file without conflicts.
- – Minimize CSS Files to a bare minimum
- – Removing as much as possible CSS code that is bad for page speed
- – Minimizing all functional images found.
- – Combining as much functional images as possible in CSS sprites when found optimal.
- – Replacing all functional images that are used (also in CSS files) with Base64 code (no HTTP requests from functional images anymore)
- – Optimizing images to reduce data size
- – Reducing amount of Javascript files to a bare minimum by combining as many of them as much as possible.
- – Making the combination of Javascript files work within one file without conflicts.
- – Minimizing Javascript files to a minimum
How Long Will This Take?
For the average person who does not know coding, about 100+ hours of learning. For someone who knows a little about WordPress and code, 40+ hours of learning. For someone who does page speed and optimization for a living, about 8-18 hours.
How Important Is Page Speed Time?
VERY, the average website must load in 4 seconds or less. Page speed COULD be the reason you can’t beat out the competition in Google or other search engines.
What Does Page Speed Optimization Cost?
Depends on where you go and what they do and how well they do it. Can vary from $100 to $1200 and for large e-commerce websites, $5000+ each website.